
Tips and Tricks
 |
HTML & CSS Tips and Tricks |
DEALING WITH LINE-BREAKS
Early on in my hobby as an HTML coder, I discovered that at least one
browser handled hyphenated words incorrectly in that, on a line-break,
the hyphen sometimes was placed at the beginning of the new line rather
than where it belonged at the end of the current line; and that looked
really stupid. That anti-English problem still exists, at least
with one modern browser; and one is too many for me.
I demand that my text be rendered properly, and so should you;
but what is the solution? Suppressing auto-hyphenation
in general is only a partial fix; for what does one do with a
compound word such as 'left-handed', or a construct
that must be hyphenated to satisfy the requirements of grammar,
such as 'auto-hyphenation'?
Also, I use the em-dash (—) character a lot, and it never would do to have it nonsensically placed at the beginning of a line.
Countless coders have resorted to the use of <nobr>
to resolve these issues. The text
<nobr>non-compliant</nobr>
always wraps to the next line in its entirety if necessary.
Problem solved, right?
Wrong! <nobr> is not and never was
a valid HTML tag. The fact that browsers support bad programming practices
in no way justifies such usage. (Try reading it with Firefox, which
ignores deprecated tags and styles!) As principled coders we aspire to greater
things, including the requirement that our markup be validator-compliant and
therefore browser-friendly. To that end, one seemingly simple solution
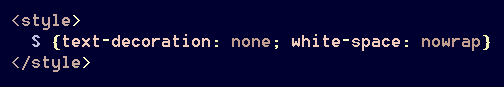
is a CSS class that accomplishes the same effect:

Text is protected from possibly unwanted hyphenation thusly:

I say "seemingly simple", because I have observed numerous online questions about how to handle this matter. Albeit tedious in its application, I formerly used that very code thousands of times; for it still was worth it to me to prevent my lines from being broken in the wrong places.
Besides ordinary word-hyphenation, there are certain other
constructs that cause some browsers to choke —
namely, ones that contain unexpected characters.
One example is 'X(0)'. If unprotected,
this might be displayed as 'X(' on one line and
'0)' on the next. Anything containing a
minus-sign is similarly vulnerable. Something such
as '>,' also can fail.
To prevent such silliness on your own pages, this
browser-bug needs to be accommodated. (Note:
certain standard strings such as time-designations,
currency, and plus-signs seem not to suffer from
this problem.) This brings us to:
THE MOST USEFUL TAG OF THEM ALL
The <s> tag was originally intended to indicate
'strikeout', or text with a line through it. It was
deprecated in HTML 4.01, but reinstated in HTML5 to indicate text
that is "no longer relevant". One is expected to use
<del> or <strike>
now for the strikeout function. That is perfectly fine, because now all
those tedious "nobr" style-designations can be replaced
by a simple <s> and </s>.
Just create the following style:

If you actually do compose most of your own markup, then trust
me — this tool is the best shortcut imaginable.
Typing a one-letter tag is so easy. Now, instead of
using the lengthy string
<span class="nobr">text<span>, you can simply
enter <s>text</s>. That's a total
savings of 19 characters every time the line-wrap inhibitor is used.
Once you realize how easy it is to keep your pages in order now, you will find
yourself using <s> religiously. Text constructs such as
"9:30 a.m." or "a² + b² = c²"
or "February 2", each of which be best-confined to a single
page line, now can be handled with ease. For what it's worth, I have used the
<s> tag 35 times on this very page! 'Nuff said?
Of course, one might prefer to use the <q> tag for this purpose; but I find <s> easier to type.